As a developer, you'll often encounter situations in JavaScript where certain tasks take longer to complete than others. To address this, JavaScript offers asynchronous programming, which allows you to execute tasks concurrently and ensure that your code remains responsive and efficient. In this comprehensive guide, we'll explore the concepts of synchronous and asynchronous JavaScript programming, including promises, async/await, event loops, and best practices.
Why Asynchronous Programming?
Before we delve into the practical aspects of asynchronous programming in JavaScript, let's understand why it's crucial:
- Blocking vs. Non-Blocking:
- Synchronous code blocks the execution of the program until a particular task finishes. This means that no other operations can be performed until the current task is complete.
- Asynchronous code, on the other hand, allows other operations to continue while a time-consuming task is in progress. This prevents the program from stalling and enhances its overall responsiveness.
- Scalability:
- Asynchronous systems are more scalable because they can efficiently handle multiple simultaneous connections or tasks. This is particularly important when dealing with network-related operations, such as handling many client requests.
- Responsiveness:
- Asynchronous programming ensures that the user interface (UI) remains responsive even when tasks are running in the background. This is critical for creating smooth user experiences in web applications.
- Parallelism:
- With asynchronous operations, like making HTTP requests, tasks can be executed in parallel. This leads to improved performance and faster execution times.
The JavaScript Runtime
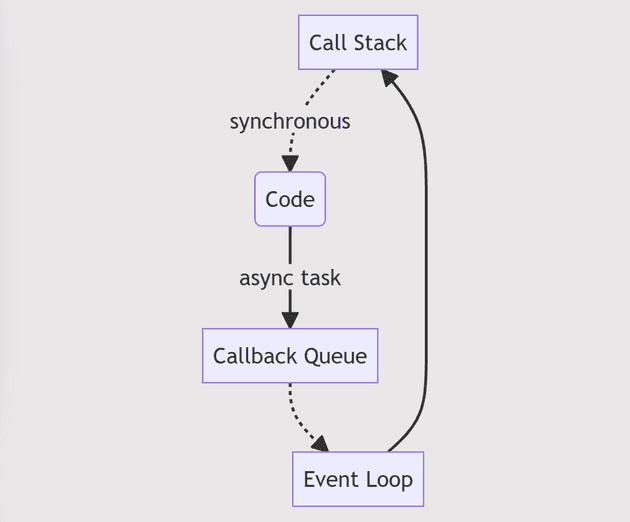
To better grasp asynchronous JavaScript, it's essential to understand the JavaScript runtime's underlying mechanism. Most JavaScript engines, such as V8, employ a single-threaded event loop model. The code execution follows two main phases:
- Call Stack:
- The call stack is where synchronous code is executed in a last-in, first-out (LIFO) order. Each function call adds to the stack, and when a function completes, it is removed from the stack.
- Callback Queue:
- The callback queue is where async task callbacks are queued to be executed. When an async operation completes, its corresponding callback is added to the queue.
The event loop continuously monitors both the call stack and the callback queue. It waits for the call stack to be empty before pushing callbacks from the queue to the call stack for execution. This ensures that async tasks are processed when the synchronous code has completed.
In the diagram above, the flow begins with the synchronous code execution (in the call stack). If there are any async tasks, such as making an HTTP request or reading a file, they are sent to the callback queue. The event loop constantly checks the call stack, and when it's empty, it moves tasks from the callback queue back into the call stack for execution, thus completing the asynchronous cycle.
Understanding this event loop model is crucial for writing efficient asynchronous JavaScript code. It ensures that the program remains responsive and can handle multiple tasks without blocking the main thread.
Async Patterns in JavaScript
Over the years, JavaScript has evolved different patterns to handle asynchronous programming. Let's explore three common approaches:
Callbacks
Callbacks involve passing functions as arguments to async operations. When the async task completes, the callback function is invoked.
readFile("file.txt", (err, data) => {
if (err) handleError()
console.log(data)
})Drawbacks of Callbacks:
- Callback Hell: When dealing with multiple async operations, callbacks can lead to deeply nested and hard-to-read code structures.
- Inversion of Control: The flow of control in the program can become difficult to manage due to callbacks.
- Error Handling Complexity: Error handling in callback-based code can be cumbersome and error-prone.
Promises
Promises were introduced to address the shortcomings of callbacks. A promise represents the future result of an async operation, and you can chain multiple operations together using .then() and handle errors using .catch().
fetch("/api")
.then(res => res.json())
.then(data => {
console.log(data)
})
.catch(err => console.error(err))Benefits of Promises:
- Avoiding Callback Hell: Promises allow for more concise and readable code by enabling chaining of operations.
- Structured Error Handling: Error handling becomes straightforward with the
.catch()method.
Async/Await
Async functions provide a more synchronous-style approach to asynchronous programming using promises and the await keyword.
async function fetchApi() {
try {
const res = await fetch("/api")
const data = await res.json()
console.log(data)
} catch (err) {
console.error(err)
}
}Benefits of Async/Await:
- Readable Syntax: The code reads almost like synchronous code, making it more understandable for developers.
- Easier Error Handling: Error handling is done using standard try/catch blocks, enhancing code maintainability.
Common Pitfalls in Async Programming
While asynchronous programming offers numerous advantages, there are also potential pitfalls developers might encounter. Let's dive into some common challenges and how to navigate them:
- Unhandled Promise Rejections:
- Why It's a Problem: If a promise fails and there's no
.catch()method (or atry/catchblock in async/await) to handle the rejection, the error may go unnoticed or cause unpredictable behavior. - What to Do Instead: Always ensure that promises have a proper error handling mechanism in place. Use
.catch()for promises andtry/catchblocks for async/await functions.
- Why It's a Problem: If a promise fails and there's no
- Nested Promises:
- Why It's a Problem: While promises were meant to avoid callback hell, developers can still find themselves nesting
.then()methods, which complicates code readability. - What to Do Instead: Leverage the power of
async/awaitfor a cleaner, more synchronous-like structure.
- Why It's a Problem: While promises were meant to avoid callback hell, developers can still find themselves nesting
- Overlooking Await:
- Why It's a Problem: Forgetting to prefix a promise with
awaitinside anasyncfunction can lead to unexpected results, as the function may return a pending promise rather than the desired value. - What to Do Instead: Double-check the async operations within
asyncfunctions to ensure you've prefixed promises with theawaitkeyword.
- Why It's a Problem: Forgetting to prefix a promise with
- Starting Async Tasks Inside Loops:
- Why It's a Problem: Initiating asynchronous tasks inside loops, like for or forEach, can lead to performance bottlenecks, especially if these tasks are network requests.
- What to Do Instead: Use map in conjunction with
Promise.all()to manage and run concurrent async tasks. For instance, instead of running async tasks in aforEach, you can map over your data, return an array of promises, and wait for them withPromise.all().
- Mixing Callbacks with Promises:
- Why It's a Problem: Using callbacks and promises interchangeably within the same workflow can create confusion and increase the complexity of your code.
- What to Do Instead: Stick to a consistent asynchronous pattern throughout your project. Convert callbacks to promises if necessary.
- Not Using Promise-based Libraries:
- Why It's a Problem: Many older libraries use callbacks, and directly integrating them with modern async code can be clunky.
- What to Do Instead: Look for promise-based versions of libraries or use utilities like
util.promisifyin Node.js to convert callback-based functions into promise-returning ones.
Conclusion
Asynchronous programming is a crucial aspect of JavaScript development, unlocking the language's true potential. By understanding event loops, promises, and async/await, you can build efficient, scalable, and responsive applications. As a developer, mastering these asynchronous patterns will empower you to create smoother user experiences and tackle complex tasks effectively.